Jamsocket × Netlify Partner Announcement
2024-10-03
Felicia Chang
At the Netlify Compose Conference, we announced a new Jamsocket Netlify partner extension.
Jamsocket session backends have become the backbone for realtime multiplayer applications like SOOT and Rayon. As a partner extension, we're making it possible to enable and connect to session backends through Netlify.

Jamsocket as a Netlify Partner Extension
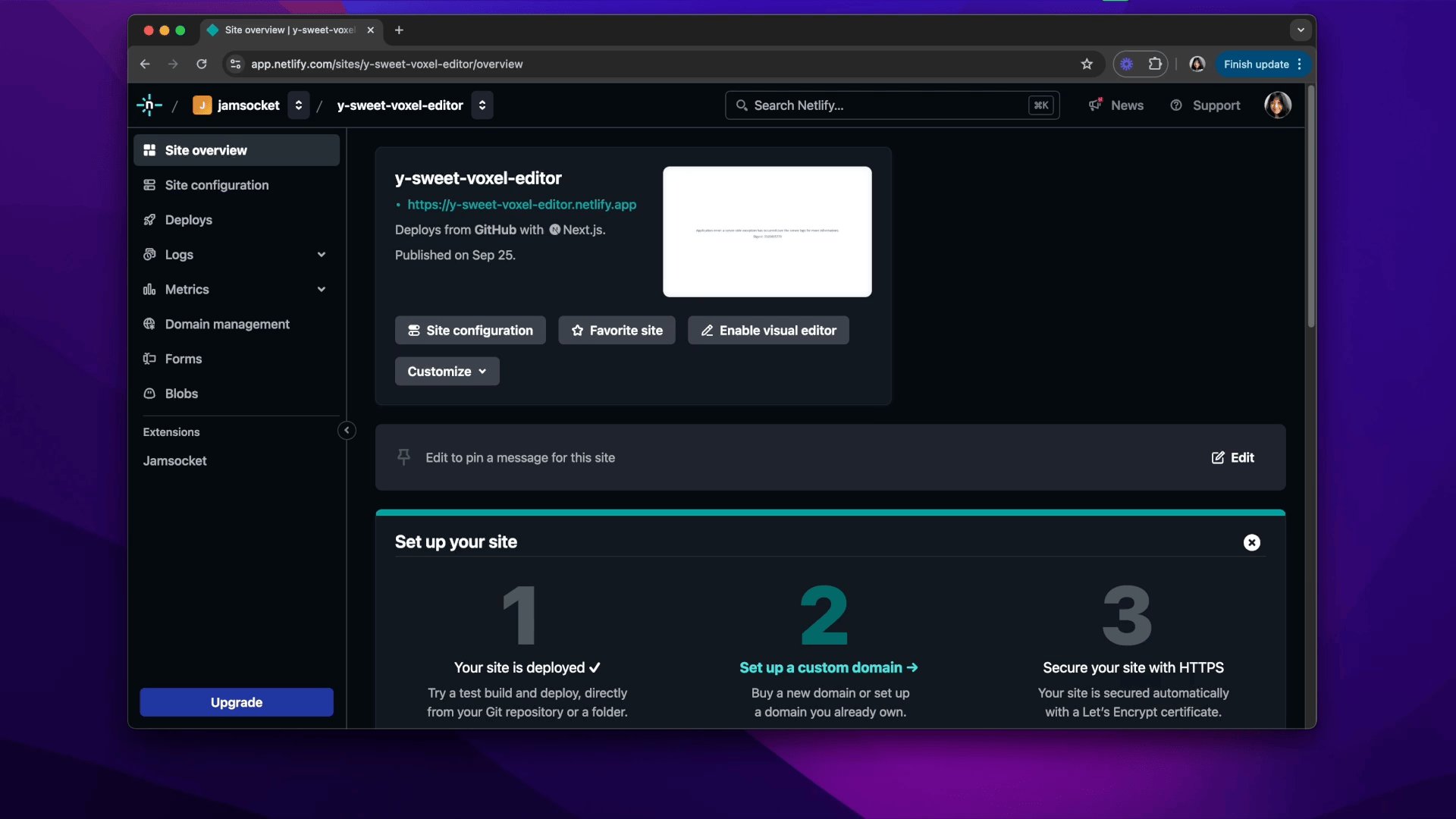
You can now install the Jamsocket partner extension directly from the Netlify dashboard.
The extension will set the environment variables you need to connect to a Jamsocket session backend from your Netlify application.
Y-Sweet Early Access
The extension also includes early access to Y-Sweet on Jamsocket.
Y-Sweet is an out-of-the-box Yjs server that we've maintained as an open-source project for the past year. As its usage has grown, we've been working to make Y-Sweet deployable on Jamsocket. We've opened access to Y-Sweet on Jamsocket to select customers, but it won't be self-serve from the Jamsocket dashboard until later this month.
We're super excited to expedite that timeline by making Y-Sweet on Jamsocket available through the extension.
You can use the extension to deploy any service to Jamsocket, whether it's your own sync engine or a Y-Sweet service.
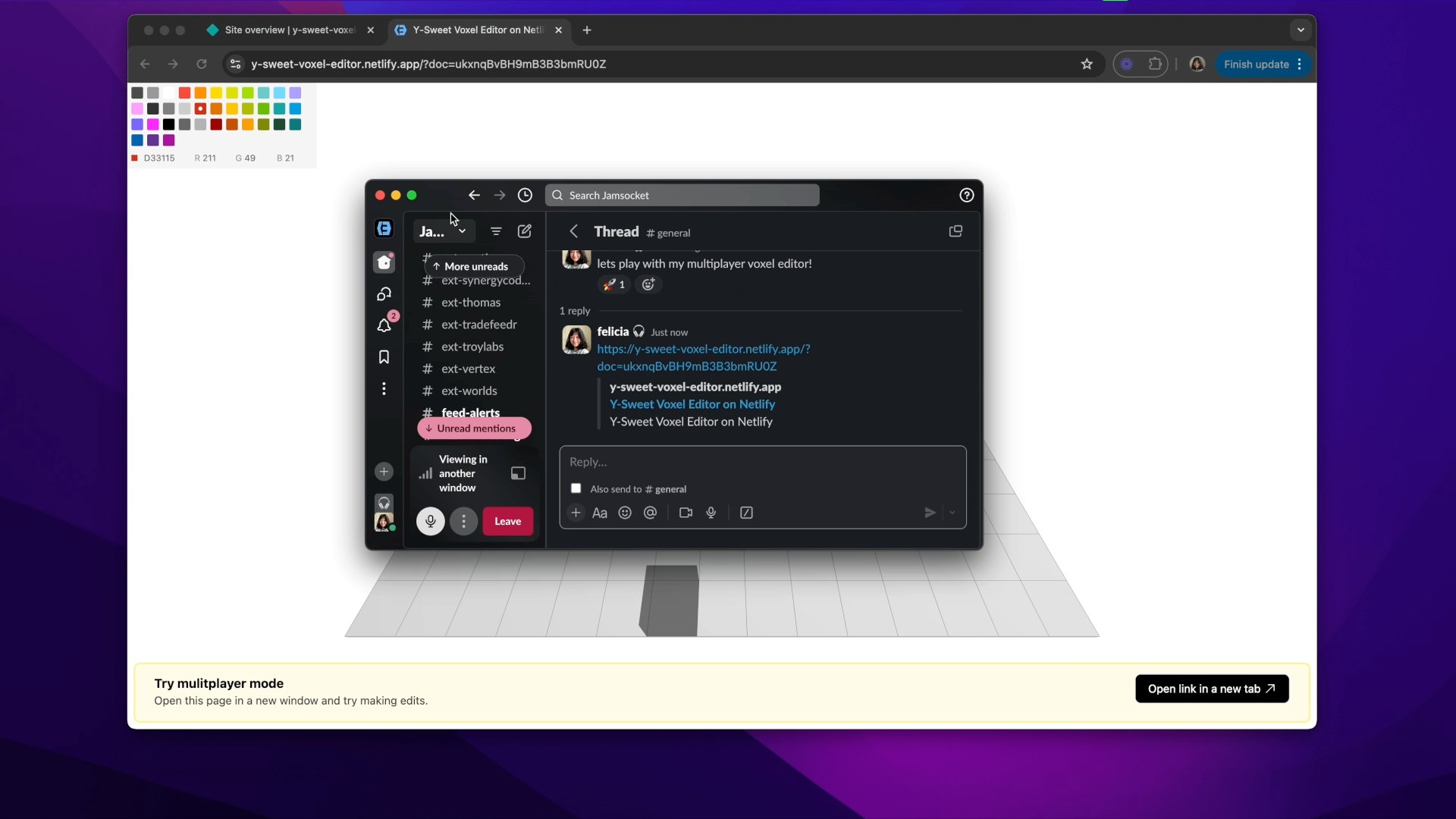
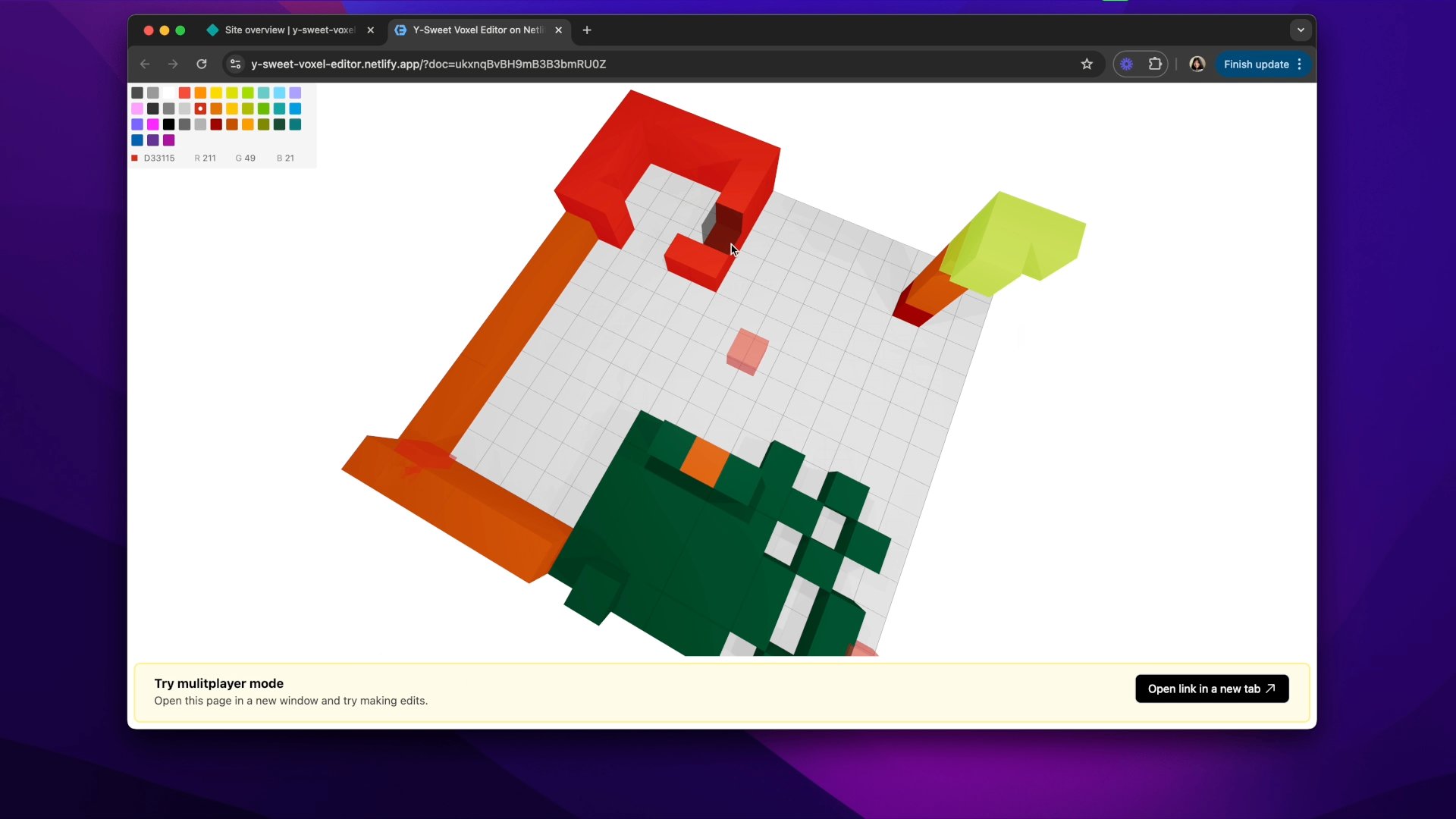
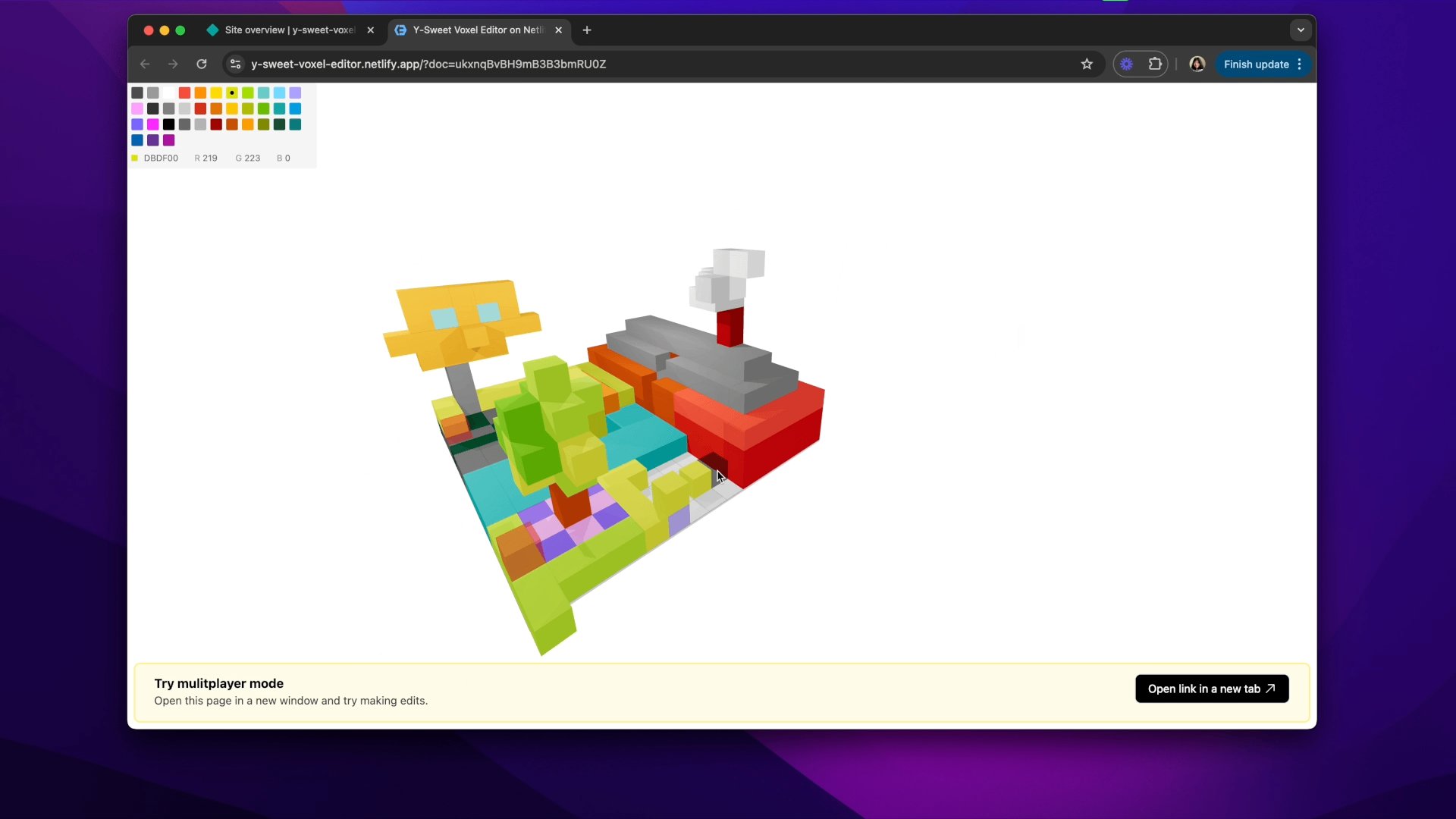
Check out our muliplayer voxel demo, which we deployed on Netlify using the Jamsocket extension:

A new infrastructure stack
With the combination of Netlify’s powerful deployment tools and Jamsocket’s robust session backends, developers can now create, manage, and scale real-time applications more efficiently than ever.
To get started, try deploying your own Y-Sweet project or learn how to build your first session backend.